Très à la mode, AJAX est sur toutes les lèvres. Mais qu’est-ce vraiment que cette technique ? Pourquoi, dans quelles conditions utiliser AJAX ? Quels sont ses avantages et inconvenients ?
Définition
AJAX tel qu’on l’entend ici n’est pas un héros homérique. C’est un acronyme qui signifie Asynchronous JavaScript and XML. Je vous l’accorde, ce n’est pas tellement parlant. Décortiquons : le XML, on en a déjà parlé. C’est en gros un format d’écriture qui permet de transmettre des données, généralement provenant d’une base de données. Le Javascript est un langage de programmation côté client, c’est-à-dire que le code est interprété par le navigateur de l’internaute, et non par le serveur qui distribue le site.

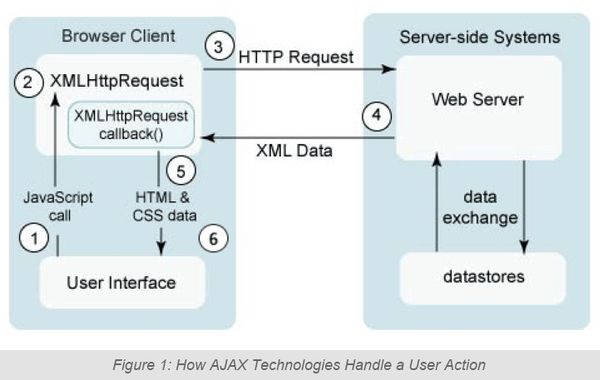
Reste à définir Asynchronous, asynchrone. Quand on clique sur un lien, en général, cela provoque le chargement d’une page web complète. Le téléchargement est dit synchrone. Avec un téléchargement asynchrone, on ne télécharge qu’une partie de la page. Et c’est ce que permet l’AJAX. Le clic est traduit en Javascript – donc côté client uniquement -, envoie une requête au serveur qui renvoie des données au format XML. Le navigateur reçoit ces données, les traduit, et toujours à l’aide de Javascript, les insère dans la page en cours.
Les avantages
Le principal avantage de l’AJAX est la rapidité. En effet, il n’est
plus nécessaire de recharger tout une page pour l’actualiser. Les blocs
d’information peuvent s’actualiser indépendamment les uns des autres.
Par exemple, pendant que vous lisez un article de fond sur un site, vous
remarquez dans un bloc les cours de la Bourses qui s’affichent en temps
réel. Et dans un autre la météo de votre région qui s’actualise
automatiquement… sans perturber votre lecture.
Les flux XML sont en général très légers. Cela accélère d’autant l’actualisation de la page.
AJAX étant basé sur le Javascript, on peut alors profiter de ses effets, parfois spectaculaires. Par exemple, si vous avez configuré votre page iGoogle, vous avez pu remarquer que vous pouvez déplacer les blocs et les ordonner à votre façon. Ainsi, un site utilisant AJAX a très souvent un aspect moderne, fonctionnel, pratique. La technologie AJAX est très souvent utilisée pour les sites web 2.0.
Les inconvénients
Malheureusement, il y en a. AJAX étant basé sur le Javascript, il hérite de sa particularité majeure : c’est un langage client. Cela signifie que le Javascript – donc l’AJAX – est interprété au niveau du navigateur de l’internaute, et non au niveau du serveur qui distribue les données. Or tous les navigateurs ne possèdent pas la faculté d’interpréter Javascript, donc AJAX. Certains navigateurs, comme les navigateurs braille pour les aveugles, ou les navigateurs texte… n’utilisent pas du tout cette technologie.
Pour eux, les fonctionnalités AJAX sont totalement ignorées.
Certains internautes, pour des raisons de sécurité ou de confort, désactivent le Javascript de leur navigateur. Certes, ainsi, ils sont protégés de l’apparition des popups intempestives. Mais ils se privent aussi des fonctionnalités d’AJAX.
Certains sites deviennent alors totalement inaccessibles. Imaginez que la barre de navigation d’un site soit entièrement composée en AJAX : si Javascript est désactivé, on reste alors coincé sur la page d’accueil, la barre de navigation n’existant tout simplement plus. Eh bien sachez que les moteurs de recherche qui visitent les sites ne savent pas interpréter le Javascript… Donc la technologie AJAX, mal employée, peut être un frein énorme au bon référencement d’un site.
De l’AJAX pour mon site ?
Vous voulez peut-être avoir de l’AJAX pour votre site Internet. Je peux développer cela pour vous. Nous réfléchirons ensemble à le pertinence de l’utilisation d’AJAX, et trouverons la solution qui vous convient le mieux.


